編輯導語:自適應設計指能使界面自適應顯示在不同大小終端設備上的設計方式及技術。而內容自適應則需要對用戶行為進行預判進而改變設計內容�,本文作者將對自適應設計在內容上的應用進行分享,值得閱讀學習�。

我們一般說的自適應設計,多半指的是界面自適應�,即為不同的終端設計不同的界面布局與操作流程。而內容自適應����,是一種根據(jù)用戶標簽與操作行為預判用戶目標所需頁面內容的方式,他的優(yōu)點是既能預測交互意圖���,實現(xiàn)信息量的智能輸出�����,同時也能滿足不同交互需求�����,改變界面樣式�,達到降低人機交互負荷的目的。
以下��,是道樂UED團隊 基于查閱的資料以及行業(yè)的積累�����,帶來的一篇關于內容自適應的分享�����。
目錄:
- 內容自適應的界定
- 適用場景及案例分析
- 利弊分析
- 內容自適應設計在金融產(chǎn)品上的應用思考
一���、內容自適應的界定
目前自適應界面在內容上的呈現(xiàn)大致包括兩種類型:
1. 實時自適應
顧名思義�,就是根據(jù)用戶當下的操作����,實時判斷用戶所需,從而調整不同的信息展示與布局�����,他的優(yōu)勢在于能盡量減少頁面上與用戶目標不相關信息的展示�,從而提升用戶操作的效率與準確度
2. 歷史自適應
通過用戶標簽與過往數(shù)據(jù)的分析,調整頁面內容的展示數(shù)量與優(yōu)先級���,僅展示用戶感興趣或可能感興趣的內容����,從而提高用戶在使用產(chǎn)品中的轉化率�����。
總的來說����,內容自適應更趨向于對用戶行為軌跡的縱向思考,將“用戶尋找信息”的被動服務模式轉化為“信息尋找用戶”主動服務模式��。滿足差異化的用戶需求�,提升企業(yè)系統(tǒng)的用戶體驗和人性化服務水平。
二��、適用場景及案例分析
1. 實時自適應
(1)搜索
① Google搜索
自適應設計在搜索上的應用意味著針對每個用戶的每一次搜索����,都會產(chǎn)生一個定制的界面,該界面將自身塑造成所顯示的信息����。請看以下示例:如何根據(jù)不同的用例更改搜索結果頁面。
最近,Google搜索的設計重點是在用戶點擊搜索結果之前傳遞信息���。為此��,Google采用了一種稱為自適應設計的方法�。

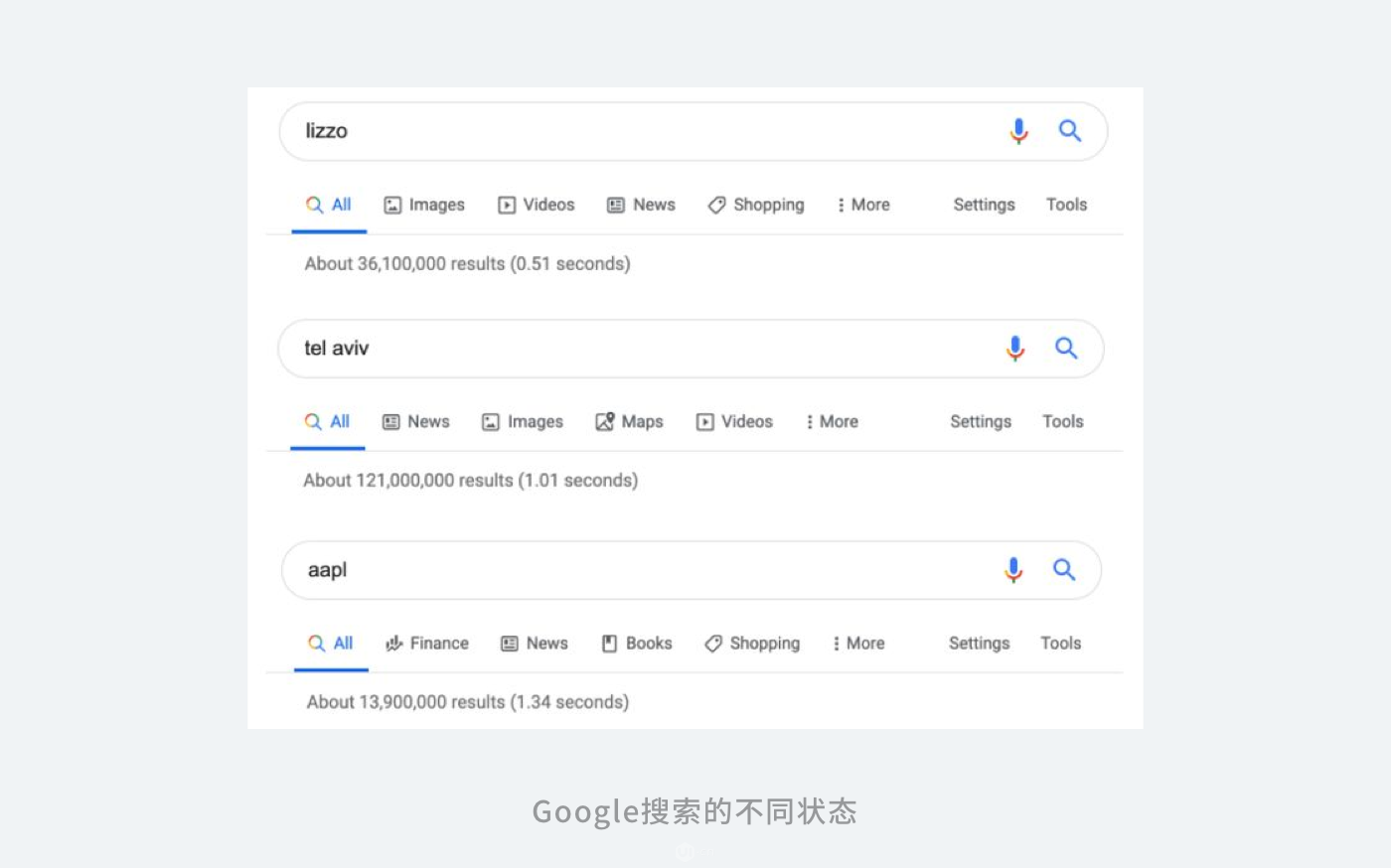
Google搜索適應用戶需求的第一種方法是重新安排導航以適應結果����。
- 在“lizzo”的例子中,搜索框下面的導航是:(按順序依次為)圖片����、視頻、新聞�����、購物����、更多;
- 在“tel aviv”的例子中����,導航是:新聞���、圖片、地圖���、視頻�����、更多;
- 搜索“aapl”(蘋果公司的股票代碼)��,導航顯示:金融���、新聞�����、書籍����、購物���、更多����;
Google有362,880種獨特的方式來排列導航,以適應搜索查詢�。然而,自適應設計的最大例子是搜索結果本身的布局�����。結果頁面是完全模塊化的:根據(jù)搜索結果��,不同的元素出現(xiàn)在不同的配置中�。

例如,音樂家Lizzo的搜索結果集中在媒體上:一組模塊以本機格式顯示視頻�����,圖片和歌曲�。還顯示最近的新聞,推文和即將舉行的活動�����,以及指向Lizzo在YouTube��、Twitter����、Facebook���、Instagram和SoundCloud上的個人資料鏈接。直到頁面底部����,我們才能看到看起來像傳統(tǒng)搜索結果的元素。

另一方面�����,以色列特拉維夫市的搜索結果為旅行者提供優(yōu)先信息�����。圖片��、地圖��、當?shù)靥鞖庖约芭c旅行有關的問題(“特拉維夫對游客安全嗎�?”�����、“特拉維夫以什么聞名?”)優(yōu)先于傳統(tǒng)搜索結果���。模塊促進了特拉維夫的活動以及對附近其他城市的推薦����。搜索結果頁上可能會出現(xiàn)數(shù)千個不同的模塊�����,從簡單的布局驅動模塊到完全獨立的應用程序�����。

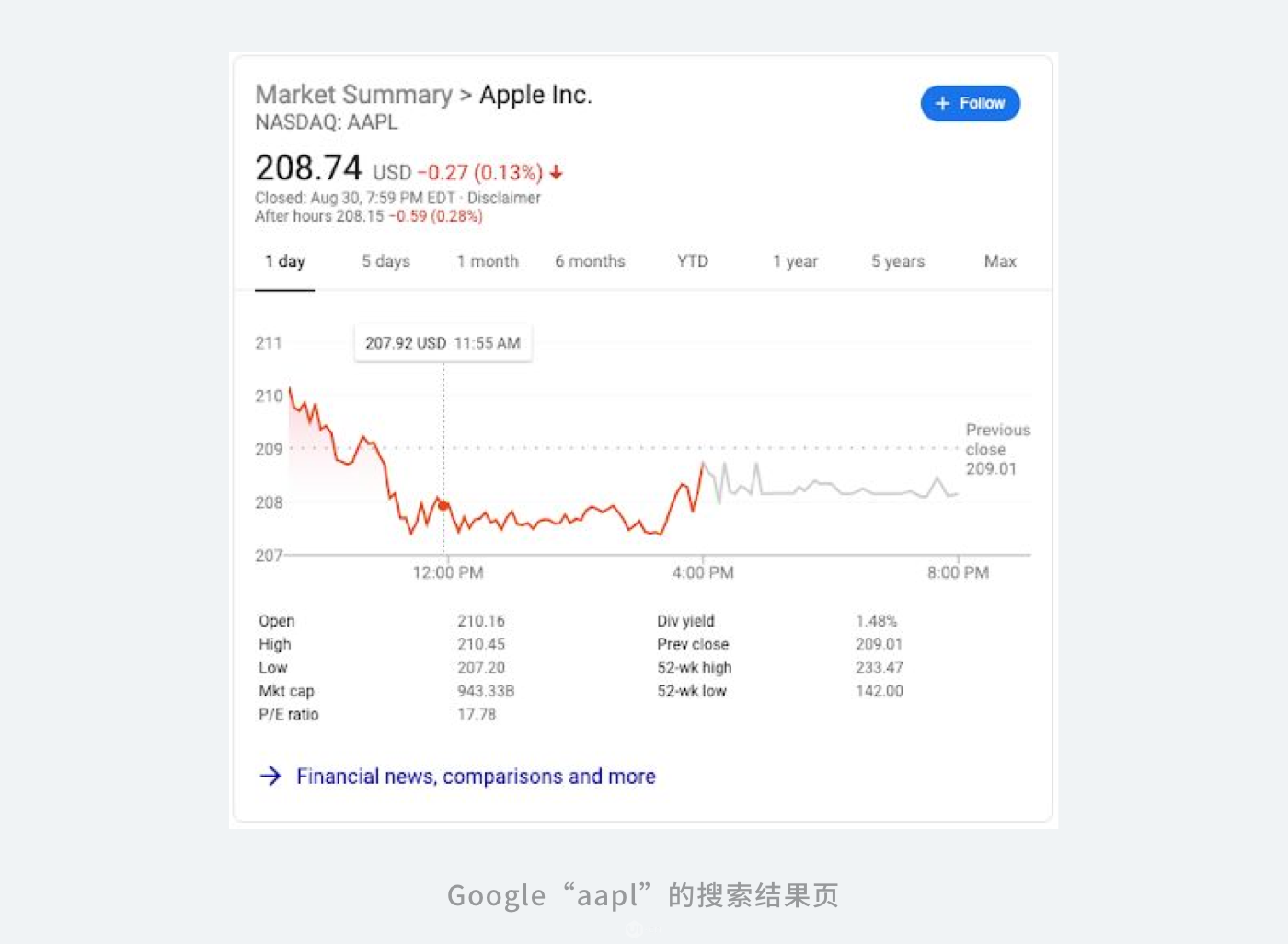
例如���,“aapl”的搜索結果頁上�,股票代碼模塊顯示了當前價格和交互式歷史價格圖�。
通過自適應設計,所有有關內容�����、格式和順序的決策都是由算法決定的��。設計人員的作用不再是創(chuàng)建明確的外部布局。
如今���,尖端產(chǎn)品的設計者����,以及未來日常產(chǎn)品的設計者����,正在就生成這些布局的規(guī)則做出決策。
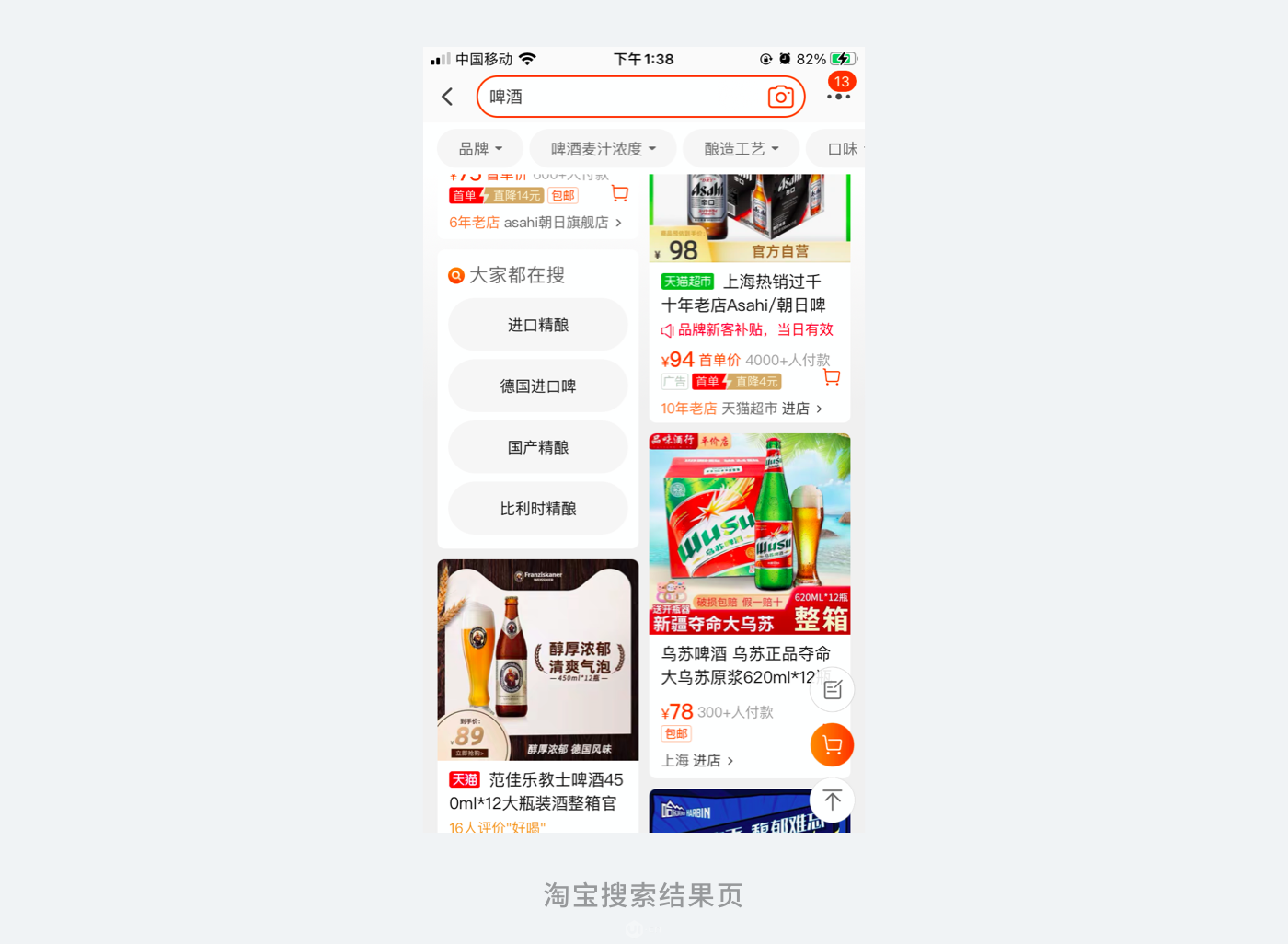
② 淘寶搜索
淘寶搜索結果頁�����,當用戶往下滑動查看更多時���,系統(tǒng)判斷你根據(jù)當前搜索頁沒有找到想要的內容,則根據(jù)不同物品展示物品的更細分的篩選���,如啤酒會c展示“德國進口啤�、國產(chǎn)精釀��、比利時精釀”���,方便用戶找到目標物品�。

③ OTA平臺PC端(去哪兒、攜程等)
攜程/去哪兒pc端中��,Tab前置條件是國內/國際�����,在選擇國內機票時���,默認單程���。在選擇“國際/港澳臺機票”時,則默認機票往返��。

這樣的功能設置是基于對用戶需求的深入研究得出的��,主要有以下幾個原因:
- 最優(yōu)方案不同:國內單程往返的最優(yōu)方案多半有可能不是一個航空公司��,要一個一個查詢�����,(盡管同一航空公司往返有1+1小于2的規(guī)則),會對客人更有利�,因為經(jīng)常會出現(xiàn)1+0.5=1.5的情況。國際票往返的最優(yōu)方案通常還是一家航空公司的便宜�,這個基本上是定律,所以這個默認設定是培養(yǎng)消費習慣之舉�����。
- 使用場景不同:國際機票的使用場景下���,大都有明確時間區(qū)間���,簽證限制了用戶在國外停留的時間。用戶不得不提前計劃����。且回程可選擇交通工具有限。相對而言�,國內機票場景較自由,提前計劃必要性相對較弱��。
- 觀測數(shù)據(jù)證明:根據(jù)同程的國際機票訂購數(shù)據(jù)顯示����,70%以上的用戶選擇了往返。
基于以上充分的原因���,這個自適應功能設計就得以開發(fā)并成功提高用戶的使用效率����。
(2)根據(jù)用戶靜態(tài)標簽優(yōu)化結果
靜態(tài)標簽:用戶主動提供的數(shù)據(jù), 指用戶不變的基礎信息�����,多為用戶固定數(shù)據(jù)�,如姓名、性別���、年齡���、身高、體重����、職業(yè)、地區(qū)�、設備信息、來源渠道等����。
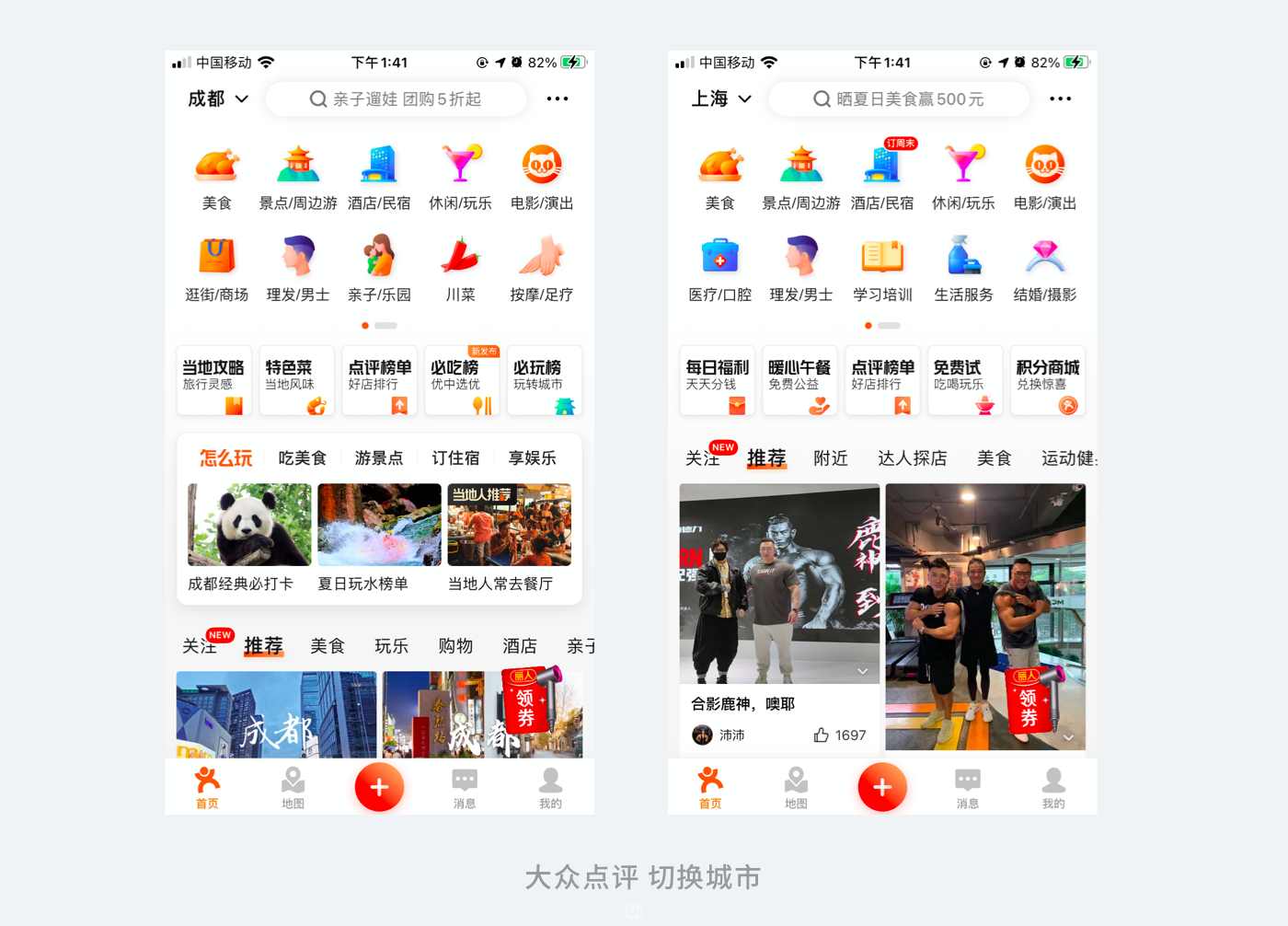
定位地區(qū):大眾點評——切換城市

大眾點評的這個功能經(jīng)常被拿出來說����,當你到另一個城市�����,通過獲取定位申請����,判斷你是來這座城市旅游的場景,從而頁面展示中入口就改成了跟旅游相關��,這其實也有點內容自適應的意思����,通過用戶不同的操作展示不同的內容。
2. 歷史自適應
歷史自適應主要集中在特定領域的個性化界面定制和推薦等方面���。針對不同用戶呈現(xiàn)不同界面�����,根據(jù)用戶的類型、任務特點、喜好等提供不同的界面樣式���。
(1)根據(jù)用戶動態(tài)/預測標簽算法推薦定制內容
預測標簽:平臺介入的數(shù)據(jù)����,指根據(jù)用戶在平臺內的行為數(shù)據(jù)對用戶未來行為或喜好進行預測��;是設計千人千面和運營策略的關鍵���;比如某電商平臺���,根據(jù)用戶A“月均消費5單,且有數(shù)額過萬的運動商品”的購物數(shù)據(jù)����,平臺會給用戶A打“高頻、品質敏感性��、運動”的標簽�,后期會更多推薦高品質運動商品及相關運動品牌活動的精準推送。
用戶標簽是構成用戶畫像的核心因素�����,是將用戶在平臺內所產(chǎn)生的行為數(shù)據(jù),分析提煉后生成具有差異性特征的形容詞��。即用戶通過平臺�����,在什么時間什么場景下做了什么行為��,平臺將用戶所有行為數(shù)據(jù)提煉出來形成支撐業(yè)務實現(xiàn)的可視化信息�。
① 用戶生產(chǎn)內容(UGC)
互聯(lián)網(wǎng)上的許多站點開始廣泛使用用戶生成內容的方式提供服務,許多圖片�、視頻、博客��、播客���、論壇�、評論�、社交、Wiki�、問答、新聞�、研究類的網(wǎng)站都使用了這種方式。

② 電商平臺
這種平臺一般會隨著用戶的使用����,網(wǎng)站會積累及不斷修正及展示最貼近用戶喜好的產(chǎn)品����,從而進行推薦�����。功能上適應了用戶的喜好����,會大大增加用戶的粘性�����。

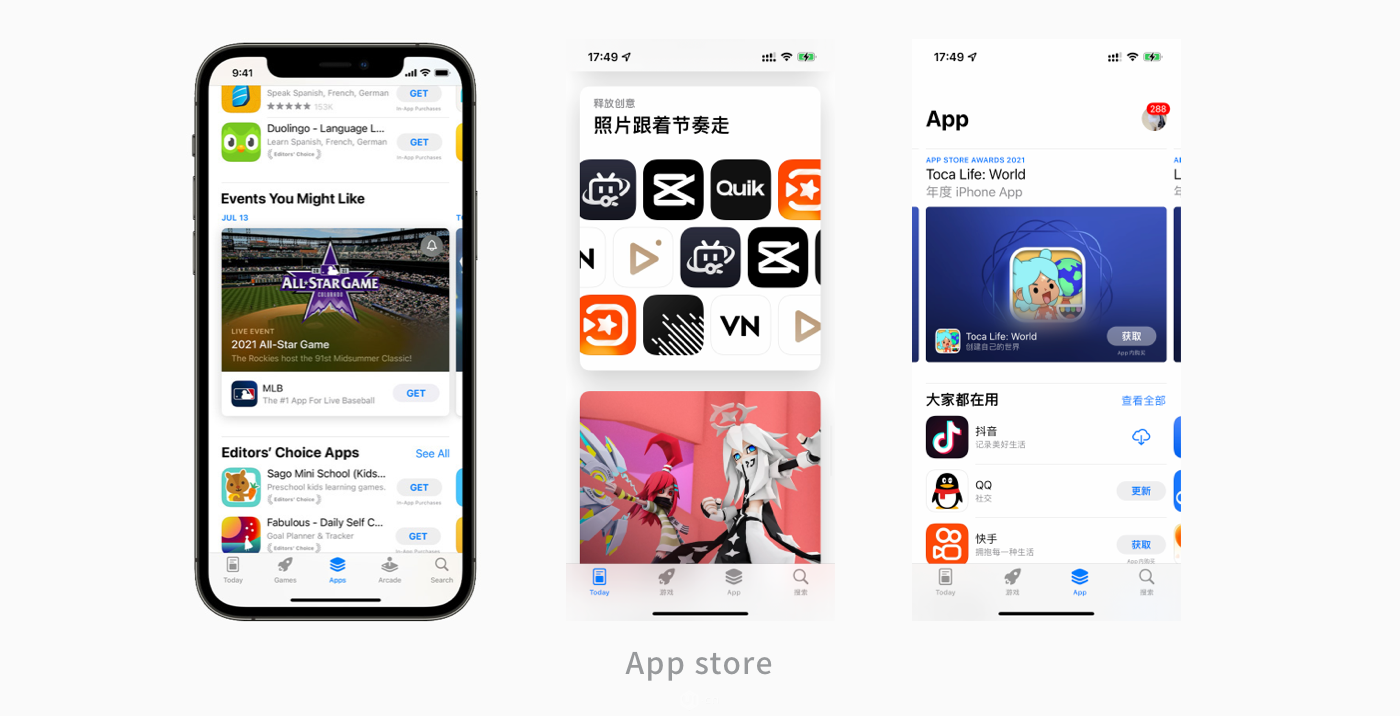
③ APP Store 應用頁面大變動:不同用戶可看到不同功能與內容
自定義產(chǎn)品頁功能讓開發(fā)者可以面向不同用戶展示 App 的不同功能��,產(chǎn)品頁優(yōu)化功能則讓開發(fā)者們能夠測試不同的截屏�����、預覽視頻��,甚至 App 圖標����。
蘋果指出�����,得益于 App Store Connect 詳實且注重隱私的分析��,開發(fā)者可以了解自己用戶的偏好����,從而決定產(chǎn)品頁的展示內容�。

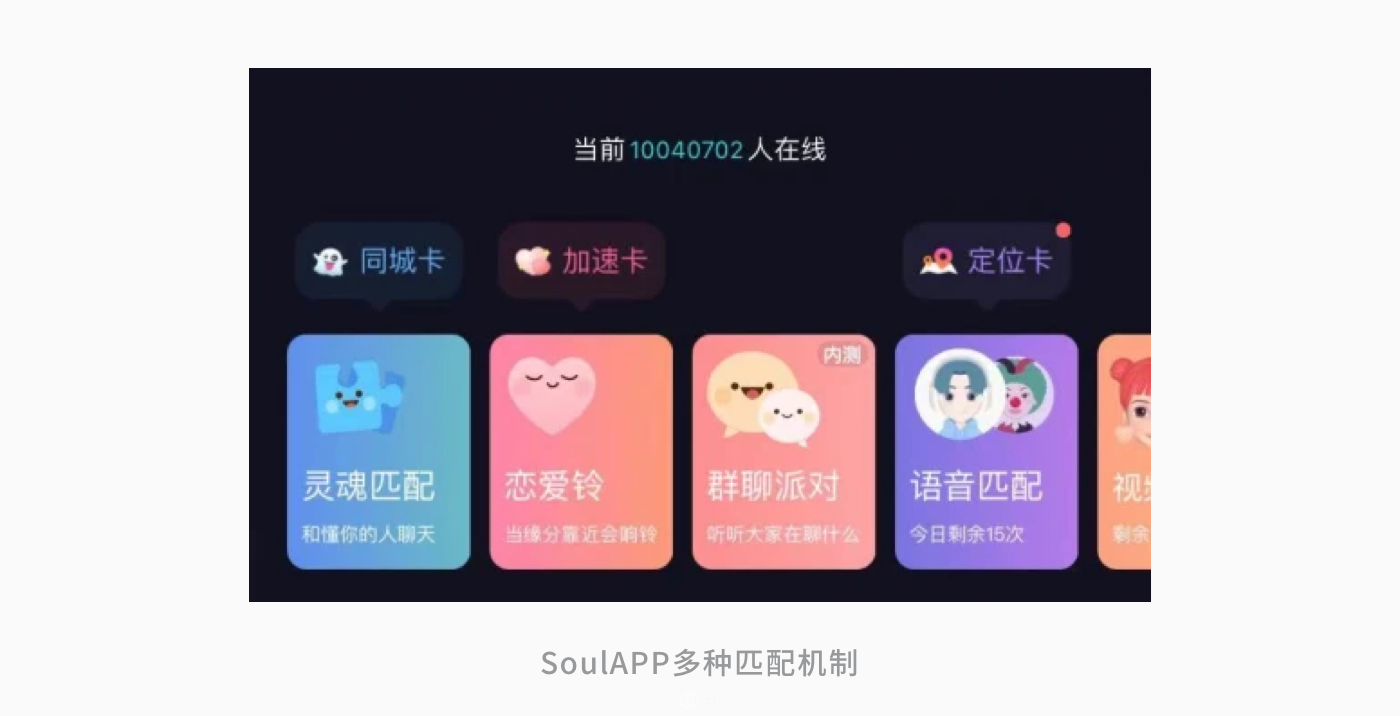
④ SoulAPP創(chuàng)始人:Sou了APP功能符合不同場景的用戶需求

SoulAPP多種匹配機制,功能符合不同場景的客戶需求。Soul利用AI大數(shù)據(jù)����,依照性格、興趣等因素,劃分用戶�����。通過這種精準的方式分類用戶,以便用戶之間能夠更高效地建立連接����。第一次注冊SoulAPP,用戶需要通過系統(tǒng)的一些答題測試,以便于生成符合自己的性格報告。接著就是通過上述數(shù)據(jù)采集�,劃分專屬圈子,這里就是大家經(jīng)常說的“星球“����,這些都是基于SoulAPP的AI功能。
三����、利弊分析
1. 優(yōu)點
- 增強用戶體驗:自適應界面不能讓用戶控制自適應過程�����。對用戶動機準確的判斷和對應的自適應設計能有效簡短交互路徑��,優(yōu)化用戶的交互體驗�。
- 增強用戶粘性:基于精準人群的需求分析和功能設計,更容易得到用戶認可�����,更容易打造產(chǎn)品亮點�,提供精準個性化的服務,比如對于社區(qū)產(chǎn)品����,內容個性化推薦將有效提升社區(qū)粘度��。
- 利于公司可持續(xù)發(fā)展:一方面使公司更具競爭壁壘��,及時洞察市場風向�����,預測產(chǎn)品所占市場規(guī)模及前景發(fā)展��,及時優(yōu)化公司戰(zhàn)略��,避免過早陷入發(fā)展瓶頸�;另一方面沉淀大批用戶數(shù)據(jù)��,既利于孵化創(chuàng)新產(chǎn)品����,也豐富盈利模式(比如與第三方合作)。
- 提升產(chǎn)品設計價值:基于精準人群的需求分析和功能設計����,更容易得到用戶認可,更容易打造產(chǎn)品亮點����,提供精準個性化的服務�,比如對于社區(qū)產(chǎn)品��,內容個性化推薦將有效提升社區(qū)粘度��。
- 提高運營效率:如今的新用戶獲客成本居高不下的情況下�����,利用現(xiàn)有用戶畫像���,做好存量用戶的維護,通過精準營銷策略�,提升存量用戶的留存與活躍。
2. 缺點
自適應界面同樣有一些“小缺點”�����,違背了一些眾所周知的可用性原則:
- 缺乏控制:自適應界面不能讓用戶控制自適應過程����。
- 不可預測性:由于用戶不能直接控制界面,用戶不能預測界面接下來的某些行為�����。
- 透明度:通常,用戶不能理解在界面中�,自適應是如何起作用的。在設計自適應界面時的其中一個問題就是讓用戶可以見到多少自適應比例����。
- 私密性:用戶必須接受基于用戶模型的一種系統(tǒng),將會一直維持與系統(tǒng)交互的狀態(tài)�,持續(xù)收集用戶使用行為。
- 信任度:用戶在系統(tǒng)中的信任是容易改變的�,如果自適應系統(tǒng)給予了錯誤的指令。
- 開發(fā)成本:提供內容的自適應度���,通常意味著著更多的開發(fā)成本�。要把控好自適應性設計的度��,而非一味地增加開發(fā)量����。
四、內容自適應設計在金融產(chǎn)品上的應用思考
1. 基礎設計原則思考
內容自適應的核心在于�,基于用戶過往的操作以及行為路徑的分析,提前預判用戶下一步需要的內容�,從而讓用戶能更便捷的使用產(chǎn)品����。但是在金融產(chǎn)品的設計中比較特殊����,往往用戶在使用產(chǎn)品的一個核心需求是安全感,產(chǎn)品安全����、資產(chǎn)安全、操作安全等都是用戶著重關注的點���,所以如果一味的進行內容自適應設計���,會讓用戶產(chǎn)生“信息泄露”的擔憂,從而失去對該產(chǎn)品的信任�。
基于以上內容自適應的分析以及金融產(chǎn)品設計的特殊性�����,我們來看看有哪些可以運用到金融產(chǎn)品的設計中來���。
2. 金融產(chǎn)品設計思考
(1)金融應用的[截圖]功能
截圖功能可以根據(jù)用戶場景與用戶目標兩個維度進行分析�����。截圖操作的發(fā)生幾乎會發(fā)生在用戶使用金融應用的各個場景����,比如瀏覽金融產(chǎn)品、查看產(chǎn)品詳情��、查看持倉資產(chǎn)��、收益等等���,而不同的場景用戶的目標也有所不同�,我們可以根據(jù)用戶不同的操作目標���,為用戶提供自適應的內容來方便用戶的操作���。

截圖常見的用戶目標大致分為兩類:報錯與分享。我們可以為這兩個用戶目標做一些內容上設計��。
報錯一般會關聯(lián)產(chǎn)品的在線客服功能�,那么我們在用戶截圖操作發(fā)生后,提供在線客服的入口���,同時分析報錯自身的用戶行為�����,如可能是針對頁面的哪個點或者哪個區(qū)域報錯��,那我們可以針對這一點再提供編輯截圖的功能等等�����。
如此根據(jù)用戶目標拆解用戶行為�����,設計對應的功能來滿足用戶操作���,從而減少用戶的操作路徑��。
分享可根據(jù)用戶場景設計不同的內容���,如:
- 當截圖發(fā)生在產(chǎn)品詳情頁�,那此時截圖的分享意圖可能是分享此只產(chǎn)品給好友,我們可以為此設計一個關于產(chǎn)品信息的分享頁來便于用戶分享�;
- 當截圖發(fā)生在資產(chǎn)頁��,此時的截圖的分享意圖可能是炫耀自己的收益��,那我們可以生成收益海報等內容給用戶���,從而滿足用戶的心理預期。
(2)金融應用的[內容管理]功能
買衣服的時候����,絕大多數(shù)人在意的是是否合身,對于數(shù)字產(chǎn)品�,同樣是如此。在一個金融應用的內容管理功能當中�,會推送大量的內容給用戶,絕大多數(shù)的用戶幾乎沒有時間來掌控所有的信息��,導致部分對用戶有用的信息被忽略�����,這樣意味著內容的可定制化是極其重要的����。
內容的可定制化體現(xiàn)在不同用戶的分層上,基于分層���,我們可以為相同類型用戶推送內容��。如持有私募基金的用戶�����,我們可能會更多為其推送關于此類產(chǎn)品的信息以及高端用戶的優(yōu)惠���、活動��、資產(chǎn)報告等信息�。
(3) 金融應用的[搜索]功能
金融產(chǎn)品的搜索�,除了具備一般應用該有的內容,如最近搜索��、熱門搜索�����、搜索排行榜等�,也需要基于產(chǎn)品特性來思考還有哪些可以展示的內容。
根據(jù)用戶行為與數(shù)據(jù)分析��,一般搜索的關鍵詞為基金名稱或者基金代碼,而搜索的目的是查看該產(chǎn)品的信息以及收益情況����,那么基于此類目的����,我們可以當用戶輸入基金名稱后,展示該基金最近的凈值走勢等內容��,這樣用戶就可以提前了解部分基金信息�����,可以提前做一個判斷����,需不需要進入搜索結果頁進一步的了解。

除了提前展示該基金部分產(chǎn)品信息以外���,我們也可以展示相類似基金����,防止用戶因提前獲知產(chǎn)品部分信息而帶來的流失率����,當用戶不滿意該只基金的近期表現(xiàn)���,我們可以為其提供表現(xiàn)良好的基金供其選擇,從而提高產(chǎn)品的轉化率��。
五�、結語
通過對自適應設計在內容上的應用探究,我們對內容自適應的設計手法及應用場景有了初步的理解���,也會繼續(xù)的探究并運用到實際的工作中來��,希望這些思考能為大家?guī)硪恍椭?/p>
作者:道樂UED全體成員
原文鏈接:https://www.ui.cn/detail/610302.html
本文由 @道樂科技設計中心 授權發(fā)布于人人都是產(chǎn)品經(jīng)理�。未經(jīng)許可�,禁止轉載。
題圖來自Unsplash���,基于CC0協(xié)議��。

蘭亭妙微(www.xy78.cn )是一家專注而深入的界面設計公司����,為期望卓越的國內外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設計���、B端界面設計��、桌面端界面設計��、APP界面設計�����、圖標定制�����、用戶體驗設計����、交互設計�����、UI咨詢���、高端網(wǎng)站設計�����、平面設計�,以及相關的軟件開發(fā)服務,咨詢電話:01063334945��。我們建立了一個微信群���,每天分享國內外優(yōu)秀的設計����,有興趣請加入一起學習成長����,咨詢及進群請加藍小助微信ben_lanlan